-> Hier kostenlos registrieren
Hallo zusammen,
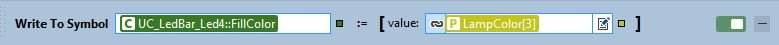
ich würde gern über ein UDINT Variable aus der PLC die Farbe eine Controls einstellen. Wenn ich einfach nur so etwas schreibe:

Dann funktioniert es nicht. Ich habe mir den Inhalt von LampColor[3] einfach mal in ein Textfeld ausgeben lassen. Darin steht dann auch der richtige Farbwert als Integer. Gibt es eine Möglichkeit die Farben auch so zu definieren?
Danke für Eure Hilfe.
gruss
martin
ich würde gern über ein UDINT Variable aus der PLC die Farbe eine Controls einstellen. Wenn ich einfach nur so etwas schreibe:
Dann funktioniert es nicht. Ich habe mir den Inhalt von LampColor[3] einfach mal in ein Textfeld ausgeben lassen. Darin steht dann auch der richtige Farbwert als Integer. Gibt es eine Möglichkeit die Farben auch so zu definieren?
Danke für Eure Hilfe.
gruss
martin