Hallo Wolfgang,
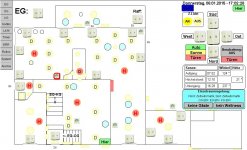
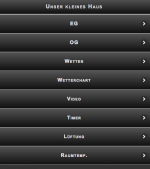
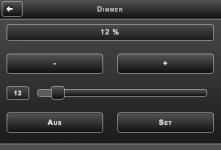
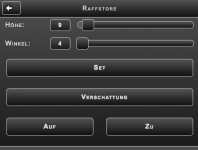
jQueryMobile (jQM) ist ja HTML und JavaScript. Für jQM gibt es einen "ThemeRoller", damit kann man sich seine eigenen Farbschemata online zusammen basteln und runterladen. Ich hab dann nachträglich noch ein wenig fein-tuning vorgenommen und in den StyleSheets die Farbverläufe definiert. Das Ganze sieht dann so aus:
background: #777777 /*{d-page-background-color}*/;
background: -webkit-gradient(linear, left top, left bottom, from( #777777 /*{a-bar-background-start}*/), to( #111111 /*{a-bar-background-end}*/)); /* Saf4+, Chrome */
background: -webkit-linear-gradient( #777777 /*{a-bar-background-start}*/, #111111 /*{a-bar-background-end}*/); /* Chrome 10+, Saf5.1+ */
background: -moz-linear-gradient( #777777 /*{a-bar-background-start}*/, #111111 /*{a-bar-background-end}*/); /* FF3.6 */
background: -ms-linear-gradient( #777777 /*{a-bar-background-start}*/, #111111 /*{a-bar-background-end}*/); /* IE10 */
background: -o-linear-gradient( #777777 /*{a-bar-background-start}*/, #111111 /*{a-bar-background-end}*/); /* Opera 11.10+ */
background: linear-gradient( #777777 /*{a-bar-background-start}*/, #111111 /*{a-bar-background-end}*/);
Ich weiß garnicht mehr, wo ich das mal gefunden habe, aber du hast recht: es sieht gleich viel professioneller aus.
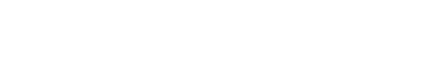
Um vielleicht noch mal ein paar Hintergründe los zu werden, warum ich meine Visu so (also mit HTML, JavaScript und ADSWebservice) aufgebaut habe: ich wollte unbedingt eine Visu, die für lange Zeit von allen möglichen Geräten (vor allem vom iPad) aus erreichbar ist. Dazu noch möglichst kostenlos. Das kann mir, denke ich, keine App und kein Programm bieten. HTML und JavaScript sind Standards, die noch über Jahre hinweg von jedem Browser unterstützt werden. Ist natürlich einiges an Arbeit, neben der eigentlichen SPS sich auch noch um die Visu zu kümmern, aber es hat sich gelohnt. (Lohnt sich immernoch, weil man ja nie wirklich fertig wird

)
Gruß
Holger